Widziałem fajny gif bliźniaczej smoczej krzywej wykonanej z kwadratu i zastanawiałem się, co by się stało, gdybyśmy zaczęli od innego podstawowego obrazu. Więc napisałem program, aby to zrobić.

To tak fajne, że pomyślałem, że fajnie byłoby to zrobić jako wyzwanie.
Zadanie
Zrobisz kwadratowy obraz o długości krawędzi wynoszącej 2 (więcej niż 4).
Aby zrobić ten obraz, należy zacząć od podzielenia obrazu na 4 pionowe pasy o równej wielkości i przesunięcia sąsiednich pasów o jedną ósmą rozmiaru obrazu w przeciwnych kierunkach (przesunięte pasma powinny owinąć się na drugą stronę). Powinieneś następnie powtórzyć ten proces za każdym razem, dzieląc obraz na dwa razy więcej podziałów i przesuwając o połowę w stosunku do poprzedniego czasu. Każdą iterację należy przełączać między przesunięciami pionowymi i poziomymi. Powtarzaj, dopóki przesunięcie nie będzie wymagało przesunięcia o ułamkową liczbę pikseli (zawsze będzie to 1/2).
Podczas przesuwania pionowych pasm o nieparzystych numerach z lewej strony (indeksowane od zera) należy przesunąć w dół, a nawet przesunąć w górę. Podczas przesuwania poziomo nieparzystych pasm z góry należy przesunąć w lewo, podczas gdy parzyste pasma powinny przesunąć się w prawo.
Potrzebujesz tylko wyjścia / wyświetlenia końcowego wyniku transformacji, a nie wszystkich pośrednich kroków jak w gif.
To jest golf golfowy, więc celem jest zminimalizowanie długości kodu źródłowego mierzonego w bajtach.
Przepracowany przykład
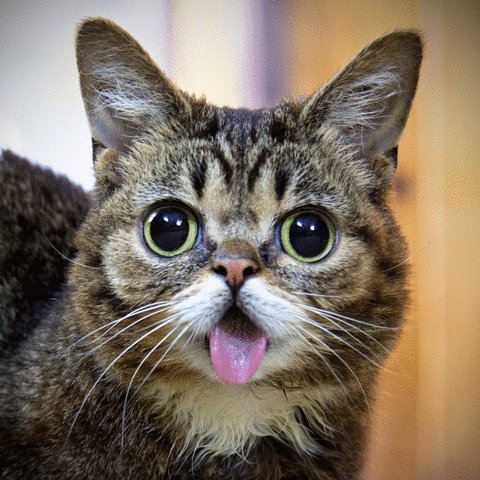
Będę pracował nad kotem gif pokazanym na górze strony klatka po klatce.
Oto obraz początkowy:

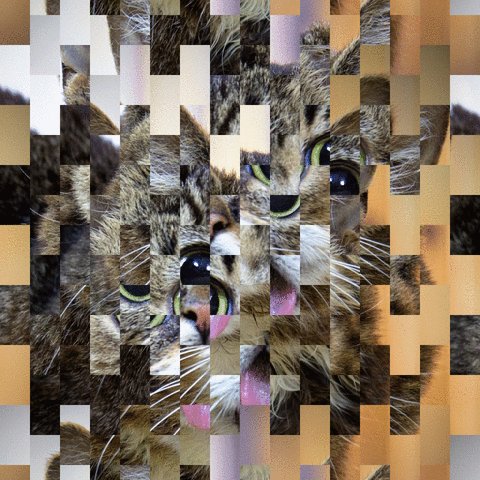
Ten obraz ma rozmiar 512 na 512 pikseli. Podzielimy go na 4 pasma, aby rozpocząć i przesunąć każde pasmo o 1/8 rozmiaru obrazu (64 piksele) w pionie.

Teraz podzielimy go na dwa razy więcej pasm (8 pasm) i przesuniemy go o połowę do ostatniego razu (32 piksele). Tym razem przesuniemy się w poziomie.

Teraz ponownie przesuniemy w pionie, tym razem dzieląc na 16 pasm i przesuwając każde pasmo o 16 pikseli.

32 pasma, 8 pikseli, przesunięcie w poziomie

64 pasma, 4 piksele, przesunięcie pionowe.

128 pasm, 2 piksele, przesunięcie w poziomie.

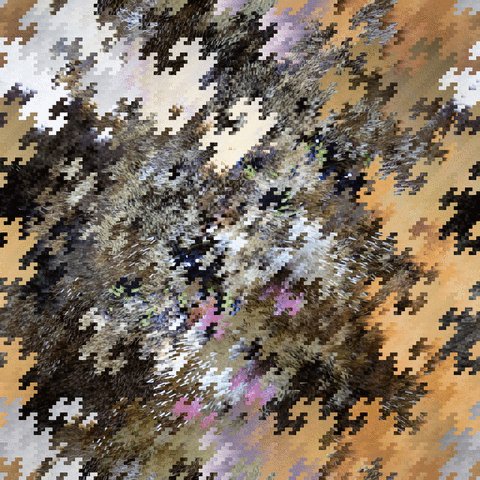
256 pasm, 1 piksel, przesunięcie pionowe.

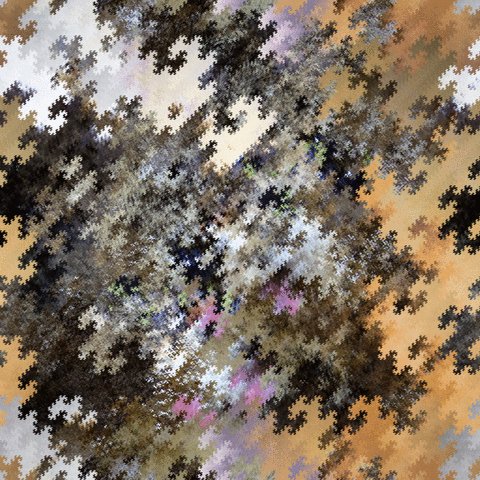
Ponieważ następne przesunięcie wymagałoby przesunięcia każdego pasma o pół piksela, zatrzymamy się w tym momencie i wyprowadzimy wynik.
Przypadki testowe
Mam działający skrypt, który może tworzyć te obrazy, więc pomyślałem, że pozwolę wam wybrać obrazy dla przypadków testowych. Więc jeśli masz kwadratowy obraz o sile 2 szerokości, który chciałbyś, aby stał się smoczony. Wyślij do mnie, a zrobię z niego przypadek testowy.


Powinieneś również przetestować na zwykłym białym lub jednolitym czarnym obrazie, abyś mógł określić, czy piksele znikają, czy nie.
źródło



**Start** by shifting one 8th of the size of the imagepotemrepeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timetak po raz pierwszy będzie 1/8, drugi 1/16. trzecia 1/32, aż liczba pikseli będzie ułamkowa. Nie rozumiem, co jest w tym niejasne.Odpowiedzi:
MATLAB, 237 bajtów
Zajęło mi to trochę zgadywania, ponieważ nie zrozumiałem procedury ze specyfikacji, ale przy pomocy obrazu zadziałało.
źródło
Python 2,
317313304298źródło
input()i oczekiwać, że zostanie przekazany jako ciąg, aby uzyskać dane wejściowe zamiastraw_input().Mathematica, 177 bajtów
Jest wolny i nie w pełni golfowy.
To jest Lena:
Oto Lena the Dragon:
źródło