W szkołach na całym świecie dzieci wpisują cyfrę do kalkulatora LCD, odwracają ją do góry nogami i wybuchają śmiechem po utworzeniu słowa „cycuszki”. Oczywiście jest to najpopularniejsze słowo, ale istnieje wiele innych słów, które można stworzyć.
Wszystkie słowa muszą mieć jednak mniej niż 10 liter (słownik zawiera słowa dłuższe niż to, dlatego należy wykonać filtr w programie). W tym słowniku znajduje się kilka wielkich liter, więc przekonwertuj wszystkie słowa na małe.
Za pomocą słownika w języku angielskim utwórz listę liczb, które można wpisać do kalkulatora LCD i utworzyć słowo. Podobnie jak w przypadku wszystkich pytań do kodu golfowego, wygrywa najkrótszy program do wykonania tego zadania.
Do moich testów użyłem listy słów UNIX zebranych przez wpisanie:
ln -s /usr/dict/words w.txt
Lub alternatywnie, zdobądź go tutaj .

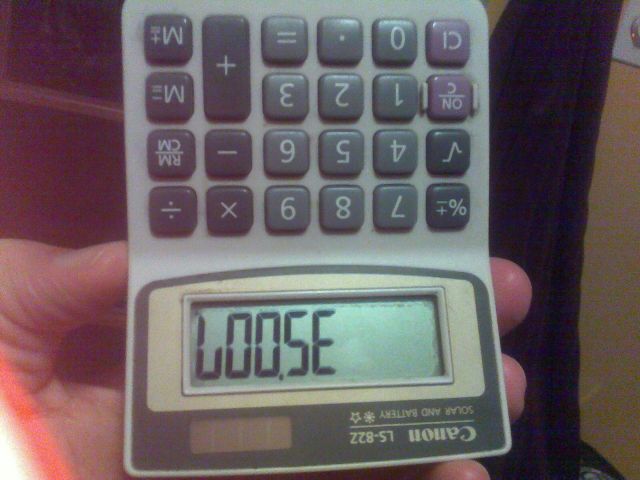
Na przykład powyższy obraz został utworzony przez wpisanie liczby 35007do kalkulatora i odwrócenie jej do góry nogami.
Litery i ich odpowiednie cyfry:
- b :
8 - g :
6 - l :
7 - ja :
1 - o :
0 - s :
5 - z :
2 - h :
4 - e :
3
Zauważ, że jeśli liczba zaczyna się od zera, po tym zeru wymagana jest kropka dziesiętna. Liczba nie może zaczynać się od kropki dziesiętnej.
Myślę, że to kod MartinaBüttnera, chciałem ci za to podziękować :)
/* Configuration */
var QUESTION_ID = 51871; // Obtain this from the url
// It will be like http://XYZ.stackexchange.com/questions/QUESTION_ID/... on any question page
var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe";
/* App */
var answers = [], page = 1;
function answersUrl(index) {
return "http://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER;
}
function getAnswers() {
jQuery.ajax({
url: answersUrl(page++),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
answers.push.apply(answers, data.items);
if (data.has_more) getAnswers();
else process();
}
});
}
getAnswers();
var SIZE_REG = /\d+(?=[^\d&]*(?:<(?:s>[^&]*<\/s>|[^&]+>)[^\d&]*)*$)/;
var NUMBER_REG = /\d+/;
var LANGUAGE_REG = /^#*\s*([^,]+)/;
function shouldHaveHeading(a) {
var pass = false;
var lines = a.body_markdown.split("\n");
try {
pass |= /^#/.test(a.body_markdown);
pass |= ["-", "="]
.indexOf(lines[1][0]) > -1;
pass &= LANGUAGE_REG.test(a.body_markdown);
} catch (ex) {}
return pass;
}
function shouldHaveScore(a) {
var pass = false;
try {
pass |= SIZE_REG.test(a.body_markdown.split("\n")[0]);
} catch (ex) {}
return pass;
}
function getAuthorName(a) {
return a.owner.display_name;
}
function process() {
answers = answers.filter(shouldHaveScore)
.filter(shouldHaveHeading);
answers.sort(function (a, b) {
var aB = +(a.body_markdown.split("\n")[0].match(SIZE_REG) || [Infinity])[0],
bB = +(b.body_markdown.split("\n")[0].match(SIZE_REG) || [Infinity])[0];
return aB - bB
});
var languages = {};
var place = 1;
var lastSize = null;
var lastPlace = 1;
answers.forEach(function (a) {
var headline = a.body_markdown.split("\n")[0];
//console.log(a);
var answer = jQuery("#answer-template").html();
var num = headline.match(NUMBER_REG)[0];
var size = (headline.match(SIZE_REG)||[0])[0];
var language = headline.match(LANGUAGE_REG)[1];
var user = getAuthorName(a);
if (size != lastSize)
lastPlace = place;
lastSize = size;
++place;
answer = answer.replace("{{PLACE}}", lastPlace + ".")
.replace("{{NAME}}", user)
.replace("{{LANGUAGE}}", language)
.replace("{{SIZE}}", size)
.replace("{{LINK}}", a.share_link);
answer = jQuery(answer)
jQuery("#answers").append(answer);
languages[language] = languages[language] || {lang: language, user: user, size: size, link: a.share_link};
});
var langs = [];
for (var lang in languages)
if (languages.hasOwnProperty(lang))
langs.push(languages[lang]);
langs.sort(function (a, b) {
if (a.lang > b.lang) return 1;
if (a.lang < b.lang) return -1;
return 0;
});
for (var i = 0; i < langs.length; ++i)
{
var language = jQuery("#language-template").html();
var lang = langs[i];
language = language.replace("{{LANGUAGE}}", lang.lang)
.replace("{{NAME}}", lang.user)
.replace("{{SIZE}}", lang.size)
.replace("{{LINK}}", lang.link);
language = jQuery(language);
jQuery("#languages").append(language);
}
}body { text-align: left !important}
#answer-list {
padding: 10px;
width: 50%;
float: left;
}
#language-list {
padding: 10px;
width: 50%px;
float: left;
}
table thead {
font-weight: bold;
}
table td {
padding: 5px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/codegolf/all.css?v=83c949450c8b">
<div id="answer-list">
<h2>Leaderboard</h2>
<table class="answer-list">
<thead>
<tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr>
</thead>
<tbody id="answers">
</tbody>
</table>
</div>
<div id="language-list">
<h2>Winners by Language</h2>
<table class="language-list">
<thead>
<tr><td>Language</td><td>User</td><td>Score</td></tr>
</thead>
<tbody id="languages">
</tbody>
</table>
</div>
<table style="display: none">
<tbody id="answer-template">
<tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
<table style="display: none">
<tbody id="language-template">
<tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
0.7734na cześć, czy byłoby.7734to do przyjęcia?0.7734jest wymaganyoligowymaga końcowego zera po przecinku:0.6170Odpowiedzi:
CJam,
4442 bajtyWypróbuj online w interpretatorze CJam .
Aby uruchomić program z wiersza poleceń, pobierz interpreter Java i wykonaj:
Jak to działa
źródło
Bash + coreutils, 54
Ponownie, dzięki @TobySpeight za pomoc w grze w golfa.
Lista słów wejściowych pochodzi z STDIN:
źródło
Python 2,
271216211205 bajtówTo jedyny pomysł, jaki do tej pory miałam. Zaktualizuję to, gdy pomyślę o czymś innym! Zakładałem, że musimy czytać z pliku, ale jeśli nie, daj mi znać, abym mógł zaktualizować :)
Ogromne podziękowania dla Dennisa za uratowanie mnie 55 bajtów :)
Również dzięki Sp3000 za zapisanie 6 bajtów :)
źródło
"oizehsglb".index(b)byłoby krótsze?d[b] == "oizehsglb".index(b). Być może brakuje rzutowania na ciąg / postać..findjest krótszy niż.index, 2) W zależności od posiadanej wersji, przynajmniej w wersji 2.7.10openbez domyślnego argumentu trybur, 3) Nie działa tylkofor x in open(...)? (może być konieczne usunięcie końcowego nowego wiersza) Jeśli nie, oznacza to, że.split('\n')jest krótszy niż.splitlines()g+=[['0.'+c[1:],c][c[0]!='0']]*c.isdigit(), a można zaoszczędzić kilka bardziej przez odwrócenie sięfwtedy robifor c in fzamiastc=x[::-1]. Również używasz tylkofraz, więc nie musisz zapisywać go jako zmiennejJavaScript (ES7), 73 bajty
Można to zrobić w ES7 zaledwie 73 bajty:
Nie golfowany:
Stosowanie:
Funkcjonować:
Uruchomiłem to na liście słów UNIX i umieściłem wyniki w pojemniku na wklejanie:
Wyniki
Kod użyty do uzyskania wyników w przeglądarce Firefox :
źródło
t('Impossible')?Python 2, 121 bajtów
Zakłada, że plik słownika
w.txtkończy się znakiem nowej linii i nie ma pustych linii.źródło
GNU sed, 82
(w tym 1 za
-r)Dzięki @TobySpeight za pomoc w grze w golfa.
Lista słów wejściowych pochodzi z STDIN:
źródło
TI-BASIC,
7588 bajtówedycja 2: nieważne, jest to technicznie niepoprawne, ponieważ akceptuje tylko jedno słowo na raz (nie słownik). Spróbuję to naprawić, aby pozwolić na wejście więcej niż jednego słowa ...
edycja: ups; Pierwotnie sprawiłem, że pokazywał on na końcu wartość .0, jeśli ostatnią liczbą było 0, a nie odwrotnie. Naprawiono, chociaż jest to dość złe obejście (wyświetla „0” obok liczby, jeśli zaczyna się od 0, w przeciwnym razie wyświetla dwie spacje w tym samym miejscu). Z drugiej strony poprawnie obsługuje słowa takie jak „Otto” (wyświetla oba zera), ponieważ tak naprawdę nie wyświetla liczb dziesiętnych!
Nie mogę wymyślić lepszego języka, w którym można by to zrobić. Zdecydowanie można grać w golfa, ale w tej chwili jestem zbyt zmęczony. Tylda to symbol negacji [ ( - )przycisk].
Dane wejściowe są pobierane ze zmiennej odpowiedzi kalkulatora, co oznacza, co zostało ostatnio ocenione (jak
_w interaktywnej powłoce pytona), więc musisz wpisać ciąg na ekranie głównym (znak cudzysłowu jest włączony ALPHA+), naciśnij ENTER, a następnie uruchom program. Alternatywnie możesz użyć dwukropka do oddzielenia poleceń, więc jeśli nazwiesz program, powiedz „CALCTEXT” i chcesz uruchomić go w ciągu „CZEŚĆ”, możesz wpisać"HELLO":prgmCALCTEXTzamiast wykonywać je osobno.źródło
Python 2,
147158156 bajtówBrakowało mi tego „0” wymaganie. Mam nadzieję, że teraz wszystko działa dobrze.
edit : Usunięto „.readlines ()” i nadal działa; p
edit2 : Usunięto niektóre spacje i przenieś druk do 3 linii
edit3 : Zapisano 2 bajty dzięki Sp3000 (usunięto miejsce po wydrukowaniu i zmieniono „indeks” na „znajdź”)
źródło
Python 2,
184174 bajtówźródło
Rubin 2,
8886 bajtówLiczba bajtów obejmuje 2 dla
lnopcji w wierszu poleceń:źródło
==""można go zastąpić<?A. I nie ma takiej potrzeby,gsub()jaksub()to wystarczy.C,
182172169/181172 bajtówRozszerzony
za pomocą połączonego words.txt, z konwersją małych liter:
źródło
*s|32w tym kontekście nie będzie działać jako konwersja małych liter?Haskell, 175 bajtów bez importu (229 bajtów z importem)
Odpowiedni kod (powiedzmy w pliku Calc.hs):
źródło
Java,
208200176 bajtówRozszerzony
Zawsze dodaje dziesiętny, a gdy nieprawidłowy zwraca „.”. Ale poza tym działa tak, jak powinno. : P
Dzięki @ LegionMammal978!
źródło
;String l=na,l=i=o+na+=.