Zmapujmy niektóre ciągi znaków na przestrzeń 2d, styl fraktalny. Twoim zadaniem jest obliczenie krzywej Hilberta i ułożenie na niej sznurka.

Zadanie
Zadanie polega na pobraniu wejściowego ciągu jednowierszowego i ułożeniu go wzdłuż krzywej Hilberta wystarczająco dużej, aby go pomieścić, ale nie większej. Staraj się, aby liczba bajtów była jak najniższa; w końcu to jest golf golfowy !
Warunki
- Wszelkie odstępy należy uzupełnić spacjami, ale wypełnienie nie jest wymagane na końcu linii.
- Początek linii powinien znajdować się w lewym górnym rogu, a koniec w lewym dolnym rogu.
- Możesz utworzyć program lub funkcję.
- Mogą pojawić się nowe przypadki testowe, więc nie koduj niczego!
Bonusy
Uwaga: Premie kumulują się w ten sposób: -50% & -20% on 100B= -20% on 50Blub -50% on 80B= 40B.
- -50% Jeśli wejście jest ciągiem zawierającym wiele wierszy, odwróć proces, aby utworzyć oryginalne wejście. Przypadki testowe dla bonusu: wystarczy skorzystać z istniejących (w tym dodatkowe przypadki testowe!)
- -20% Jeśli usuniesz wszystkie niepotrzebne białe znaki z wydruku (np. Na końcu wiersza).
- -5% Jeśli nie zanieczyścisz globalnej przestrzeni nazw (wiesz o co mi chodzi!)
Przypadki testowe
abcdefghijklmn
adef
bchg
nij
mlk
The quick brown fox jumps over the lazy dog.
Thn f ju
ewooxpm
qckr rs
ui btevo
hlaz
e y
do
.g
A dla premii za usuwanie białych znaków:
No hitespac her
Noher
hesc
itpa
Tabela liderów
/* Configuration */
var QUESTION_ID = 66958; // Obtain this from the url
// It will be like https://XYZ.stackexchange.com/questions/QUESTION_ID/... on any question page
var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe";
var COMMENT_FILTER = "!)Q2B_A2kjfAiU78X(md6BoYk";
var OVERRIDE_USER = 43394; // This should be the user ID of the challenge author.
/* App */
var answers = [], answers_hash, answer_ids, answer_page = 1, more_answers = true, comment_page;
function answersUrl(index) {
return "https://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER;
}
function commentUrl(index, answers) {
return "https://api.stackexchange.com/2.2/answers/" + answers.join(';') + "/comments?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + COMMENT_FILTER;
}
function getAnswers() {
jQuery.ajax({
url: answersUrl(answer_page++),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
answers.push.apply(answers, data.items);
answers_hash = [];
answer_ids = [];
data.items.forEach(function(a) {
a.comments = [];
var id = +a.share_link.match(/\d+/);
answer_ids.push(id);
answers_hash[id] = a;
});
if (!data.has_more) more_answers = false;
comment_page = 1;
getComments();
}
});
}
function getComments() {
jQuery.ajax({
url: commentUrl(comment_page++, answer_ids),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
data.items.forEach(function(c) {
if (c.owner.user_id === OVERRIDE_USER)
answers_hash[c.post_id].comments.push(c);
});
if (data.has_more) getComments();
else if (more_answers) getAnswers();
else process();
}
});
}
getAnswers();
var SCORE_REG = /<h\d>\s*([^\n,]*[^\s,]),.*?(\d+(?:[.]\d+)?)(?=[^\n\d<>]*(?:<(?:s>[^\n<>]*<\/s>|[^\n<>]+>)[^\n\d<>]*)*<\/h\d>)/;
var OVERRIDE_REG = /^Override\s*header:\s*/i;
function getAuthorName(a) {
return a.owner.display_name;
}
function process() {
var valid = [];
answers.forEach(function(a) {
var body = a.body;
a.comments.forEach(function(c) {
if(OVERRIDE_REG.test(c.body))
body = '<h1>' + c.body.replace(OVERRIDE_REG, '') + '</h1>';
});
var match = body.match(SCORE_REG);
if (match)
valid.push({
user: getAuthorName(a),
size: +match[2],
language: match[1],
link: a.share_link,
});
});
valid.sort(function (a, b) {
var aB = a.size,
bB = b.size;
return aB - bB
});
var languages = {};
var place = 1;
var lastSize = null;
var lastPlace = 1;
valid.forEach(function (a) {
if (a.size != lastSize)
lastPlace = place;
lastSize = a.size;
++place;
var answer = jQuery("#answer-template").html();
answer = answer.replace("{{PLACE}}", lastPlace + ".")
.replace("{{NAME}}", a.user)
.replace("{{LANGUAGE}}", a.language)
.replace("{{SIZE}}", a.size)
.replace("{{LINK}}", a.link);
answer = jQuery(answer);
jQuery("#answers").append(answer);
var lang = a.language;
if (/<a/.test(lang)) lang = jQuery(lang).text();
languages[lang] = languages[lang] || {lang: a.language, user: a.user, size: a.size, link: a.link};
});
var langs = [];
for (var lang in languages)
if (languages.hasOwnProperty(lang))
langs.push(languages[lang]);
langs.sort(function (a, b) {
if (a.lang > b.lang) return 1;
if (a.lang < b.lang) return -1;
return 0;
});
for (var i = 0; i < langs.length; ++i)
{
var language = jQuery("#language-template").html();
var lang = langs[i];
language = language.replace("{{LANGUAGE}}", lang.lang)
.replace("{{NAME}}", lang.user)
.replace("{{SIZE}}", lang.size)
.replace("{{LINK}}", lang.link);
language = jQuery(language);
jQuery("#languages").append(language);
}
}
body { text-align: left !important}
#answer-list {
padding: 10px;
width: 290px;
float: left;
}
#language-list {
padding: 10px;
width: 290px;
float: left;
}
table thead {
font-weight: bold;
}
table td {
padding: 5px;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/codegolf/all.css?v=83c949450c8b">
<div id="answer-list">
<h2>Leaderboard</h2>
<table class="answer-list">
<thead>
<tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr>
</thead>
<tbody id="answers">
</tbody>
</table>
</div>
<div id="language-list">
<h2>Winners by Language</h2>
<table class="language-list">
<thead>
<tr><td>Language</td><td>User</td><td>Score</td></tr>
</thead>
<tbody id="languages">
</tbody>
</table>
</div>
<table style="display: none">
<tbody id="answer-template">
<tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
<table style="display: none">
<tbody id="language-template">
<tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
Aby upewnić się, że Twoja odpowiedź się pojawi, zacznij od nagłówka, korzystając z następującego szablonu Markdown:
# Language Name, N bytes
gdzie Njest rozmiar twojego zgłoszenia. Jeśli poprawić swój wynik, to może zachować stare porachunki w nagłówku, uderzając je przez. Na przykład:
# Ruby, <s>104</s> <s>101</s> 96 bytes
Jeśli chcesz umieścić w nagłówku wiele liczb (np. Ponieważ twój wynik jest sumą dwóch plików lub chcesz osobno wymienić kary za flagi tłumacza), upewnij się, że rzeczywisty wynik jest ostatnią liczbą w nagłówku:
# Perl, 43 + 2 (-p flag) = 45 bytes
Możesz także ustawić nazwę języka jako link, który pojawi się we fragmencie tabeli wyników:
# [><>](http://esolangs.org/wiki/Fish), 121 bytes


No..hitespac..her.gdzie kropki są spacjami, byłby to lepszy przypadek testowy dla premii. (A obecnie przypadek testowy nie ma końca.)Odpowiedzi:
CJam,
119117113112109 * 0,5 * 0,8 = 43,6 bajtówDzięki Dennisowi za zaoszczędzenie 1 bajtu.
Oto początek ...
Sprawdź transformację do przodu . Sprawdź transformację odwrotną.
Jestem pewien, że istnieje krótszy sposób na wygenerowanie krzywej ...
Wyjaśnienie
Najpierw definiuję funkcję do przycinania jakiegoś elementu z końca tablicy, ponieważ potrzebuję go w kilku miejscach. Oczekuje tablicy i elementu (w osobnej tablicy) na górze stosu.
Teraz większość kodu określa rozmiar wymaganej krzywej Hilberta i konstruuje ją jako tablicę 2D, w której elementy są indeksami wzdłuż krzywej. Konstruuję to na podstawie następującej obserwacji:
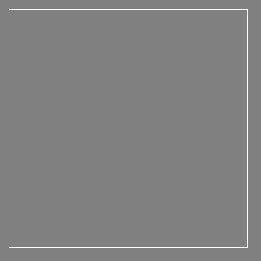
Rozważ krzywą Hilberta 2x2:
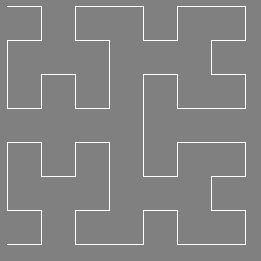
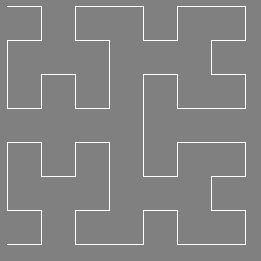
Krzywa Hilberta 4x4 to:
Jeśli odejmiemy minimalną wartość od każdej ćwiartki (i oddzielimy ją trochę dla przejrzystości wizualnej), otrzymamy:
Ten wzór pasuje do każdego rozmiaru. Oznacza to, że możemy zbudować następny poziom z obecnego, używając jako czterech kwadrantów: a) transpozycji obecnego poziomu, b) samego poziomu prądu, c) transpozycji wzdłuż anty-przekątnej, d) ponownie obecny poziom. A następnie wyrównujemy je odpowiednio 0, 1, 3, 2 razy wielkości bieżącego poziomu.
Na koniec używamy tej krzywej Hilberta indeksów, aby zastosować odpowiednią transformację do danych wejściowych:
źródło
Pytona 3
467434423457451426386374342291304 * 80% * 95% = 231.04 bajtówDziała to tak, że tworzę krzywą Hilberta za pomocą systemu Lindenmayera i postępuję zgodnie z instrukcjami po lewej, prawej i do przodu wzdłuż szeregu ciągów. Istnieje jednak prawdopodobnie wiele sposobów na lepszą grę w golfa; szczególnie w warunkach i tworzeniu tablicy ciągów. (Próbowałem,
[" "*p for i in range(p)]ale łańcuchy nie obsługują przypisania elementów (najwyraźniej). Gdybym mógł to sprawić, mógłbym również pozbyć się przyłączenia)Edycja: Grał w golfa dzięki warunkom dzięki Dennisowi . I grałem w golfa w szeregu strun. I zmiana bez bajtu, ponieważ wyniki były transponowane w porównaniu do powyższych przykładów.
Edycja: Wprowadzono premię za usuwanie białych znaków.
Edycja: Naprawiono błąd w moim kodzie usuwania białych znaków dla kolejnych sześciu bajtów
Edycja: Ponieważ ta odpowiedź nie zanieczyszcza globalnej przestrzeni nazw, otrzymuję 5% premii, zgodnie z wizzwizz4 tutaj .
Edycja: Zmieniono sposób
gzwiększania i zmniejszania. Teraz za pomocąeval()istr.translate.Edycja: Ta odpowiedź jest teraz programem zamiast funkcji.
Edycja: Naprawiono kilka błędów z poprzedniego golfa.
Nie golfowany:
źródło
Rubinowy,
358356344322319 * 80% * 95% = 242,44 bajtówTo jest mój kod Pythona przeniesiony do Ruby. Powinienem pisać więcej odpowiedzi w Ruby. To dobry język do gry w golfa.
Edycja: Zapomniałem, że funkcje nie muszą być nazwane w tym pytaniu.
Edycja: Ponieważ ta odpowiedź nie zanieczyszcza globalnej przestrzeni nazw, otrzymuję 5% premii, zgodnie z wizzwizz4 tutaj .
Nie golfowany:
źródło
JavaScript (ES6), 227 - 20%: 181,6 bajtów
Próbuję zdobyć 5% bonusu
241 * 0,8 * 0,95: 183,16 większy
Mniej golfa
Test
źródło
vars, aby uzyskać 5% bonus?var s,x,y,u,v,t,p,q,n,hnie, to nie jest warte @ wizzwizz4varprzed pierwszym użyciem każdego ... To jeszcze gorzej.