Próbuję stworzyć działanie, które przedstawia użytkownikowi pewne dane. Dane są takie, że można je podzielić na „słowa”, z których każdy jest widżetem, a sekwencja „słów” utworzyłaby dane („zdanie”?), Widżet ViewGroup zawierający te słowa. Ponieważ miejsce wymagane na wszystkie „słowa” w „zdaniu” przekraczałoby dostępne poziome miejsce na wyświetlaczu, chciałbym zawijać te „zdania” tak, jak zwykły fragment tekstu.
Poniższy kod:
public class WrapTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout l = new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams mlp = new LinearLayout.LayoutParams(
new ViewGroup.MarginLayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
mlp.setMargins(0, 0, 2, 0);
for (int i = 0; i < 10; i++) {
TextView t = new TextView(this);
t.setText("Hello");
t.setBackgroundColor(Color.RED);
t.setSingleLine(true);
l.addView(t, mlp);
}
setContentView(l, lp);
}
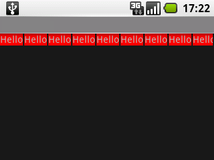
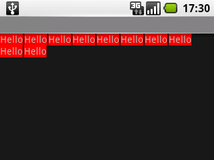
}daje coś takiego jak lewy obrazek, ale chciałbym mieć układ prezentujący te same widgety, co na prawym.


Czy istnieje taki układ lub kombinacja układów i parametrów, czy też muszę zaimplementować w tym celu własną grupę ViewGroup?
źródło

Zrobiłem własny układ, który robi to, co chcę, ale w tej chwili jest dość ograniczony. Komentarze i sugestie ulepszeń są oczywiście mile widziane.
Aktywność:
Lub w układzie XML:
I układ:
Z rezultatem:
źródło
Zaimplementowałem coś bardzo podobnego do tego, ale używając czegoś, co moim zdaniem jest nieco bardziej standardowym sposobem obsługi odstępów i dopełnienia. Daj mi znać, co myślisz, i nie krępuj się użyć ponownie bez podania źródła:
Wymaga to również wpisu w /res/values/attrs.xml, który możesz utworzyć, jeśli jeszcze go tam nie ma.
Użycie w układzie XML wygląda następująco:
źródło
Projekt android-flowlayout autorstwa ApmeM również się łamie.
źródło
Oto moja uproszczona wersja zawierająca tylko kod:
źródło
Jest problem z pierwszą odpowiedzią:
Na przykład w ListView elementy listy są przenoszone jako heightMeasureSpec równe 0 (UNSPECIFIED), a zatem w tym przypadku parametr MeasureSpec o rozmiarze 0 (AT_MOST) jest przekazywany do wszystkich elementów podrzędnych. Oznacza to, że cały PredicateLayout jest niewidoczny (wysokość 0).
W ramach szybkiego rozwiązania zmieniłem MeasureSpec wzrostu dziecka w następujący sposób:
i wtedy
który wydaje się działać dla mnie, chociaż nie obsługuje trybu EXACT, który byłby znacznie bardziej skomplikowany.
źródło
Moja nieco zmodyfikowana wersja oparta na zamieszczonej tutaj wcześniej:
Wyśrodkowuje wszystkie elementy w poziomie
źródło
Zaktualizowałem ten przykład, aby naprawić błąd, teraz każda linia może mieć inną wysokość!
źródło
Niektóre z różnych odpowiedzi dałyby mi wyjątek ClassCastException w edytorze układu Exclipse. W moim przypadku chciałem użyć ViewGroup.MarginLayoutParams zamiast tworzyć własne. Tak czy inaczej, upewnij się, że zwracasz wystąpienie LayoutParams, którego potrzebuje Twoja niestandardowa klasa układu w generatedLayoutParams. Tak wygląda moja, po prostu zastąp MarginLayoutParams tym, którego potrzebuje Twoja ViewGroup:
Wygląda na to, że ta metoda jest wywoływana w celu przypisania obiektu LayoutParams do każdego elementu podrzędnego w ViewGroup.
źródło
źródło
Dostosowałem część powyższej ody i zaimplementowałem układ przepływu, który wyśrodkowuje wszystkie widoki dzieci, poziome i pionowe. Pasuje do moich potrzeb.
źródło
próbować :
źródło
Spróbuj ustawić oba parametry LayoutParams lp na
WRAP_CONTENT.Ustawianie MLP się
WRAP_CONTENT,WRAP_CONTENTzapewnia, że TextView (s) t to tylko szeroki i wysoki na tyle wystarczająco, aby utrzymać „Hello” czy cokolwiek String można umieścić w nich. Myślę, l nie może być świadomi tego, jak szeroko Twojego T możliwy „s są.setSingleLine(true)Mogą przyczyniać się też.źródło